概要:WEBフレームワークの1つであるStreamlitを用いたWEBアプリの作成と、をインターネット上で公開するまでの手順をご紹介します
WEBフレームワークとは、ウィキペディアによると動的なWebサイト、Webアプリケーション、Webサービスの開発をサポートするために設計されたフレームワークのことであり、Web開発で用いられる共通した作業に伴う労力を軽減できる。とあります。
StreamlitとはWEBフレームワークの1つで、他にも”Django”、”Flask”、”Bottle”などのフレームワークがありますが、Streamlitは簡単に開発、デプロイが可能 ・コードが直観的で分かりやすいといった特徴があります。またデータサイエンス領域のWebアプリ開発ができるなどの理由からStreamlitにフォーカスを当て話しを進めていきたいと思います。
完成形(めっちゃ、単純なアプリでごめんなさい。)
https://norihisayamada-generate-qrcode-main-6oy157.streamlit.app/
全体的な手順
1.コーディング
2.GitHub上で公開
3.CloudStreamlitで公開したレポジトリと紐づける
1. コーディング
「ChatGPTを使ってみる」で取上げたサンプルコードです
import qrcode
# QRコードに変換する文字列
data = title
qr = qrcode.QRCode(version=1, box_size=10, border=5)
# QRコードを生成する
img = qrcode.make(data)
# 生成したQRコードをファイルに保存する
img.save("example.png")2.GithubリポジトリにWebアプリのソースコードをアップロード
作成したソースコードをGithubにアップロードしましょう(Githubの使い方は調べてみてね)。
echo “# generate-QRCode” >> README.md
git init
git add README.md
git commit -m “first commit”
git branch -M main
git remote add origin https://github.com/norihisayamada/generate-QRCode.git
git push -u origin main
3.CloudStreamlitで公開したレポジトリと紐づける
Streamlitの公式ページからサインインし管理画面にログインしましょう。

管理画面の右上にあるNew appを選択します。

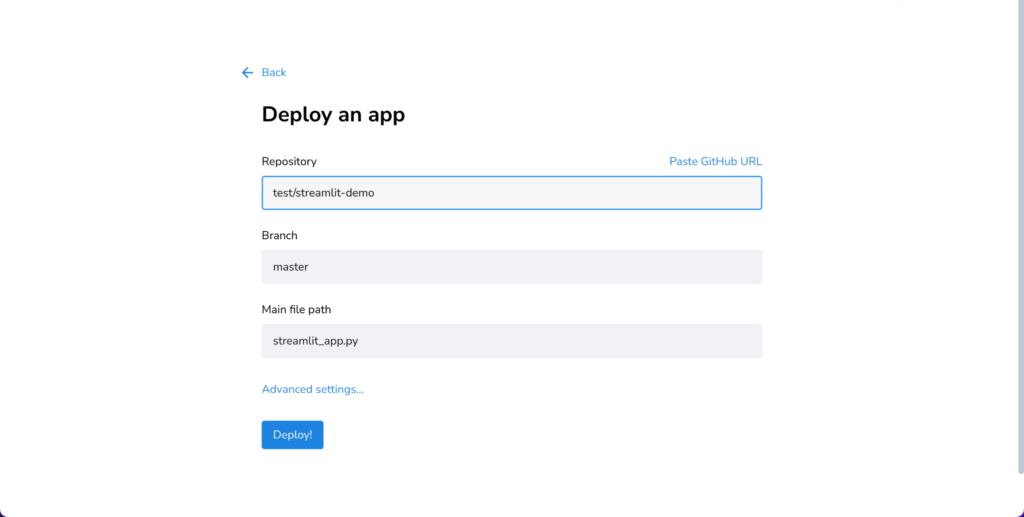
リポジトリ、ブランチ、実行ファイル名を入力します。
※実行ファイル名がmain.pyの場合はMain file pathにmain.pyと入力します。
必要項目を入力しDeployをクリックするとデプロイされます。


デプロイが完了するとURLが発行されるのでブラウザで実行してみましょう。


